Olá galera! Eu tinha prometido fazer um tutorial falando sobre um Editor e Emulador de código HTML, CSS, JAVASCRIPT sábado passado, certo? É, pois é, infelizmente não deu galera… Mil desculpas!!!
Eu tive um probleminha aqui, e não consegui criar o tutorial há tempo para sábado.. Maaaaaaaas, como sempre vou quebrar barreiras e dificuldades(risos) para levar até você aplicativos uteis, e hoje vou cumprir o que prometi!
Bom pessoal, esse Editor de código mobile se chama AIDE Web, ele é muito fácil de mexer, e está disponível no Play Store do Google. Eu só achei um “Contra” nele.. Sua versão só está disponível em Inglês..
Hoje vamos baixar, e criar um exemplo de como é muito fácil criar alguns projetos no seu próprio celular.
Vamos para os primeiros passos:
1 – Vamos baixar o AIDE Web no Play Store.
(Obs; no meu caso eu já baixei)

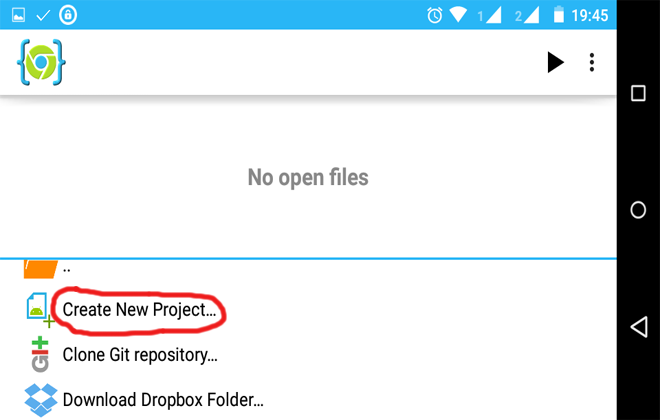
2 – Abrindo o app, vamos criar nosso projeto.
- Clica em CREATE NEW PROJECT.

Pessoal por favor, não vão repar no meu “designer de marcação” , beleza? Sei que está horrível, mas um dia eu chego lá! Kkkkkkkkk….Ops…, vamos voltar para o tutorial..(risos)
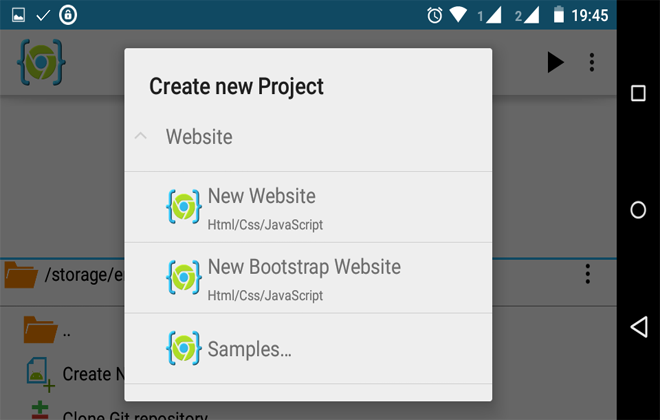
Bom, vamos escolher em qual modelo de site nosso primeiro “projeto” vai ser criado. Clique em uma das opções a baixo.

Eu escolhi para a construção desse “projeto” o BOOTSTRAP.
E porquê o Bootstrap? Porque ele é um dos frameworks mais utilizado no mundo! Ele facilita bastante para quem quer criar um site responsivo.
- Vamos criar um nome para esse “projeto” e em seguida clicar em CREATE.

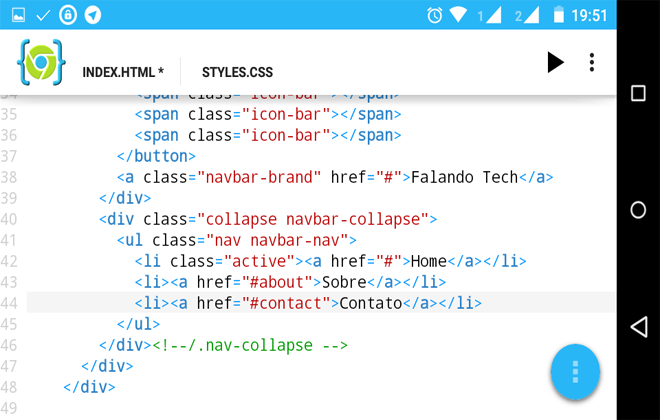
Veja que ele já colocou na tela do editor os códigos necessários de TAGs e LINKs para construção do site.

Vamos ver como está aparecendo? Clique no ícone de PLAY lá em cima.
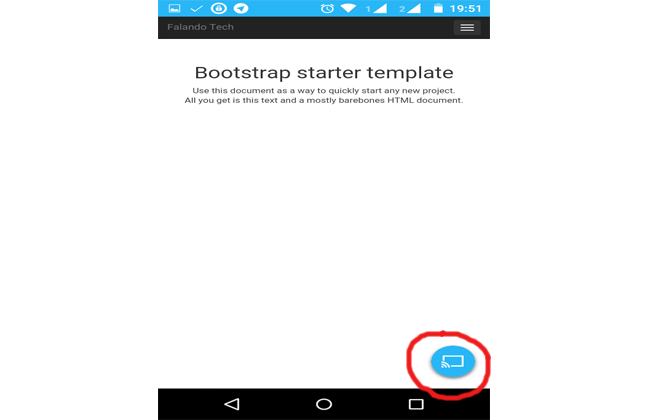
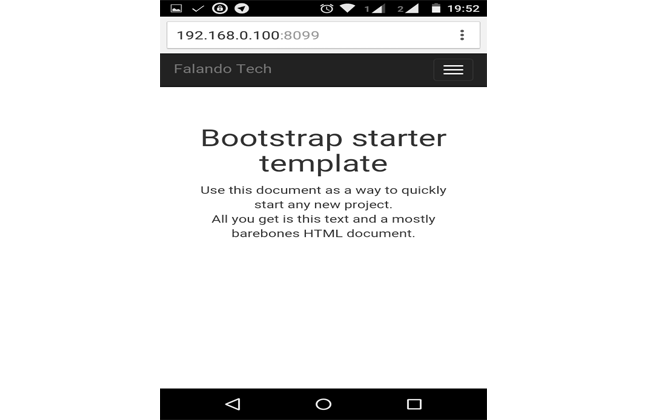
Aqui estamos no emulador do app, vamos ver no navegador..
- Clique sobre o ícone marcado de vermelho.

Vai aparecer esse link do servidor local, clique sobre ele.

Agora ele vai pedir para escolher o navegador que deseja emular. Escolha aquele que você usa.

Repare que eu já tinha editado o texto do logo para “Falando Tech”, agora vamos editar os nomes das páginas no nosso menu.

Lembrando, que esse tutorial é para falar sobre o AIDE Web. Por isso não vou retirar o href=”#about” e nem o “#contact“, ok?
Vamos continuar..;
Agora testando nosso menu..

Ok, está tudo certinho!
Agora vamos editar esse texto aí? Vamos lá!
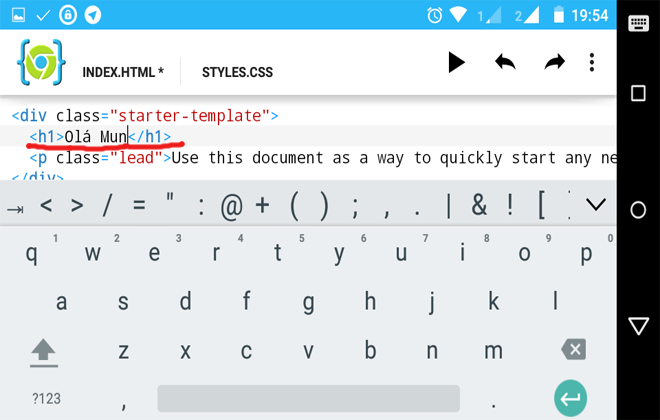
Voltando para o nosso código, iremos editar o título do texto e o paragrafo.
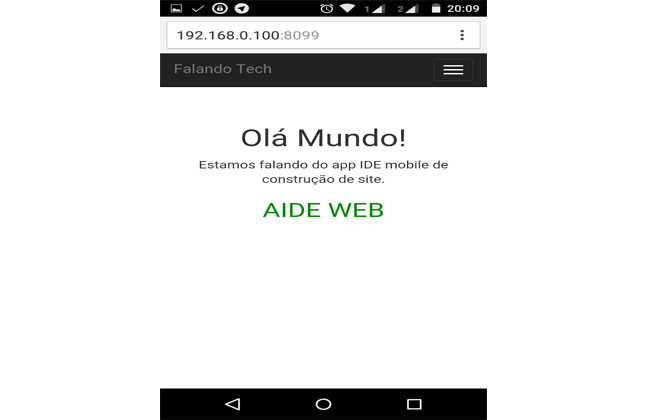
Vamos editar primeiro o título do texto e emular no navegador. Eu coloquei um “Olá mundo”.

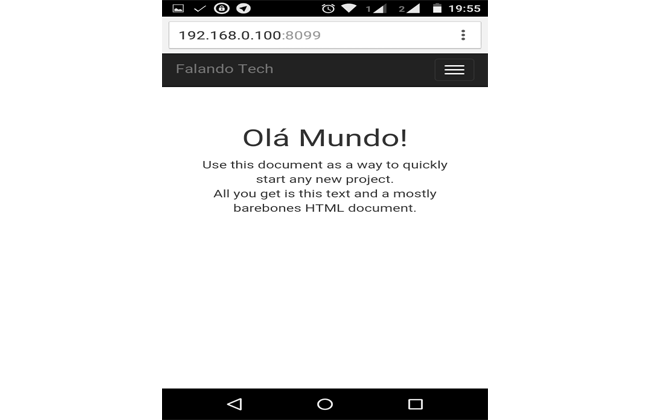
E emulando no navegador..

Beleza! Agora vamos editar o paragrafo.

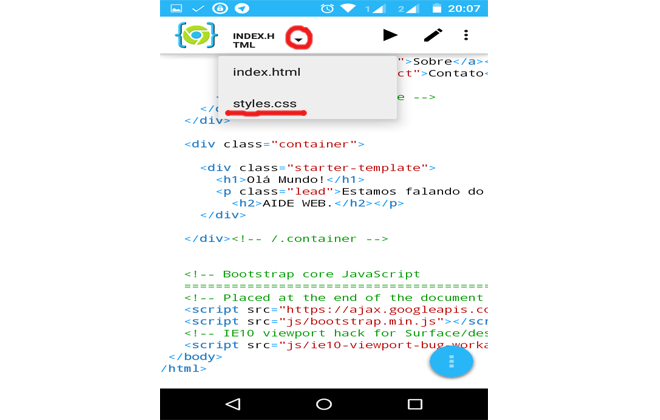
Antes de emular novamente, vou colocar uma cor no texto dentro do h2. Vou colocar uma cor verde. Vamos para a folha de estilo css.

criando nossa nova linha css para a tag h2.

Repare à cima que o editor já vai dando suas opções.

Pronto, já criado a nova linha de estilização do h2 no css, é hora de emular novamente.

Bom, por fim, não devemos esquecer de salvar nosso “projeto”.
- Clique nos três pontinhos à cima e clique em SAVE.

Beleza! Como prometido esse foi o nosso pequeno tutorial sobre o AIDE Web mobile. É, pequeno porque ele tem muitos outros recursos que infelizmente não pude colocar nesse tutorial. Isso talvez possa ficar para uma outra oportunidade.
Quem gostou comenta aí, compartilha.., mostra para seu amigo, amiga, avô, avó.. etc..(risos) ajude o Falando Tech se espalhar por aí. Um abração pessoal, e até a próxima! ; )