Olá, pessoal!
Hoje, vou trazer para vocês uma dica muito simples de fazer no seu blog, seja um blog na plataforma Blogger, WordPress, ou até mesmo uma outra plataforma, o importante é você ter acesso ao código HTML do seu sistema para realizarmos o procedimento.
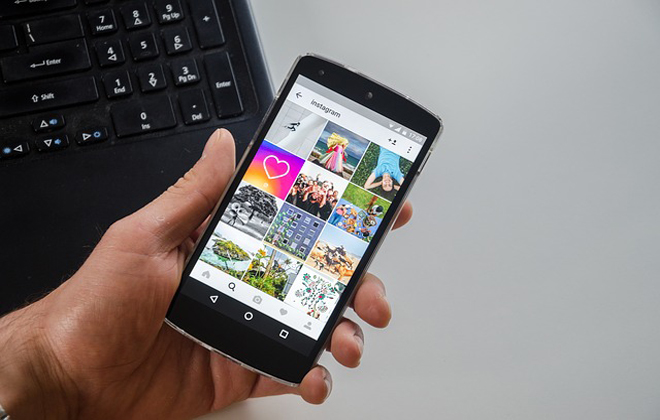
Talvez você navegando por aí no seu celular, você se depara com o topo da URL do seu navegador Chrome com a cor do site/blog. Pode ficar despreocupado(a), seu navegador não está “bugado”, ou muito menos o site/blog visitado por você fez alguma mágica.
Você também pode fazer isso, e como eu falei, de forma simples e fácil!
Então vamos lá!
Como a maioria dos meus leitores são blogueiros(as), eu vou ensinar citando a plataforma Blogger no processo do tutorial, ok? Caso qualquer dúvida, é só você deixar aí nos comentários, que eu tiro a dúvida.
– Acesse seu painel do Blogger
– Clique em MODELO
Beleza, estamos visualizando o painel que contém as duas verões do seu blog; DESKTOP e CELULAR. Vamos ter que desativar a função CELULAR, pois, essa minha dica de hoje só vai funcionar com ele desativado.

Minha dica: Use um layout próprio que seja responsivo, ou se você for usar o do próprio Blogger, use um que seja responsivo, como por exemplo o “Visualizações Dinâmicas”.
Aviso: Essa dica só vai apresentar resultado para o navegador Chrome a partir da versão 39 e para celulares Android a partir da versão Lollipop.
Feito todo processo acima, vamos para o código-fonte!
– Clique em EDITAR HTML
– Entre dentro da Tag no topo do código
– Acrescente a Meta Tag entre a tag
– Coloque a seguinte informação dentro da tag
Ex:
Repare que entre as 'aspas simples' em content, colocamos nosso código da cor. Você pode colocar a cor que preferir.
 Chegamos na etapa final, vamos salvar o que incluímos no código!
Chegamos na etapa final, vamos salvar o que incluímos no código!
– Clique em SALVAR MODELO
Pronto! Agora o topo vai ficar assim:

Ficamos por aqui, pessoal! DESEJO A TODOS UM FELIZ NATAL E UM PROSPERO ANO NOVO!!!